Voyez comment personnaliser les boutons présents sur vos différents canaux en ligne.
Dans cet article, vous en apprendrez plus sur comment personnaliser les boutons qui sont présents un peu partout sur votre site Web Tuxedo. Il existe 4 types de boutons : d'action, de paiement, d'événement et de calendrier. Dans cet article, vous verrez :
Personnaliser les boutons d'action
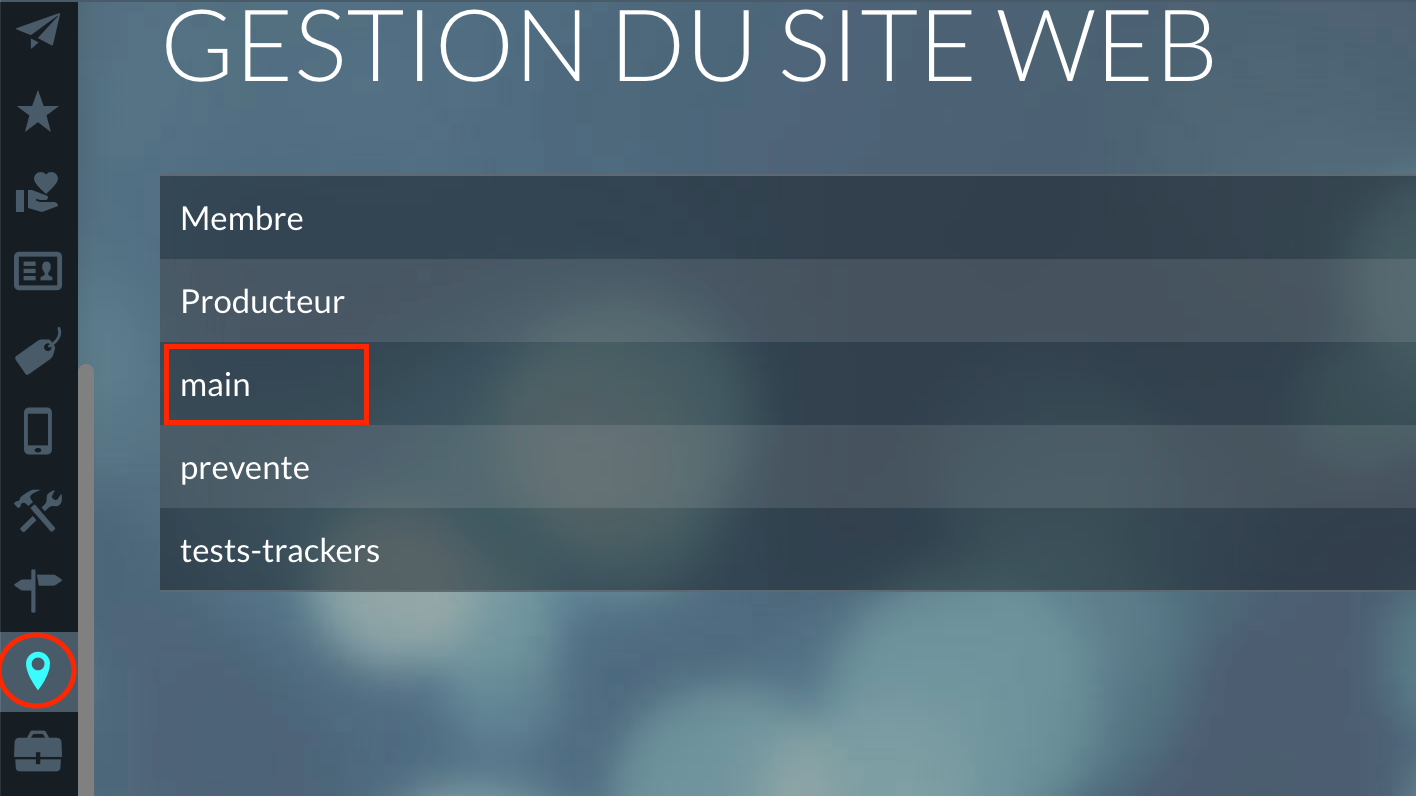
À partir du menu Gestion du site web, sélectionnez d'abord le CMS souhaité (ex. Main = Web).

Dirigez-vous ensuite vers l'onglet Boutons.

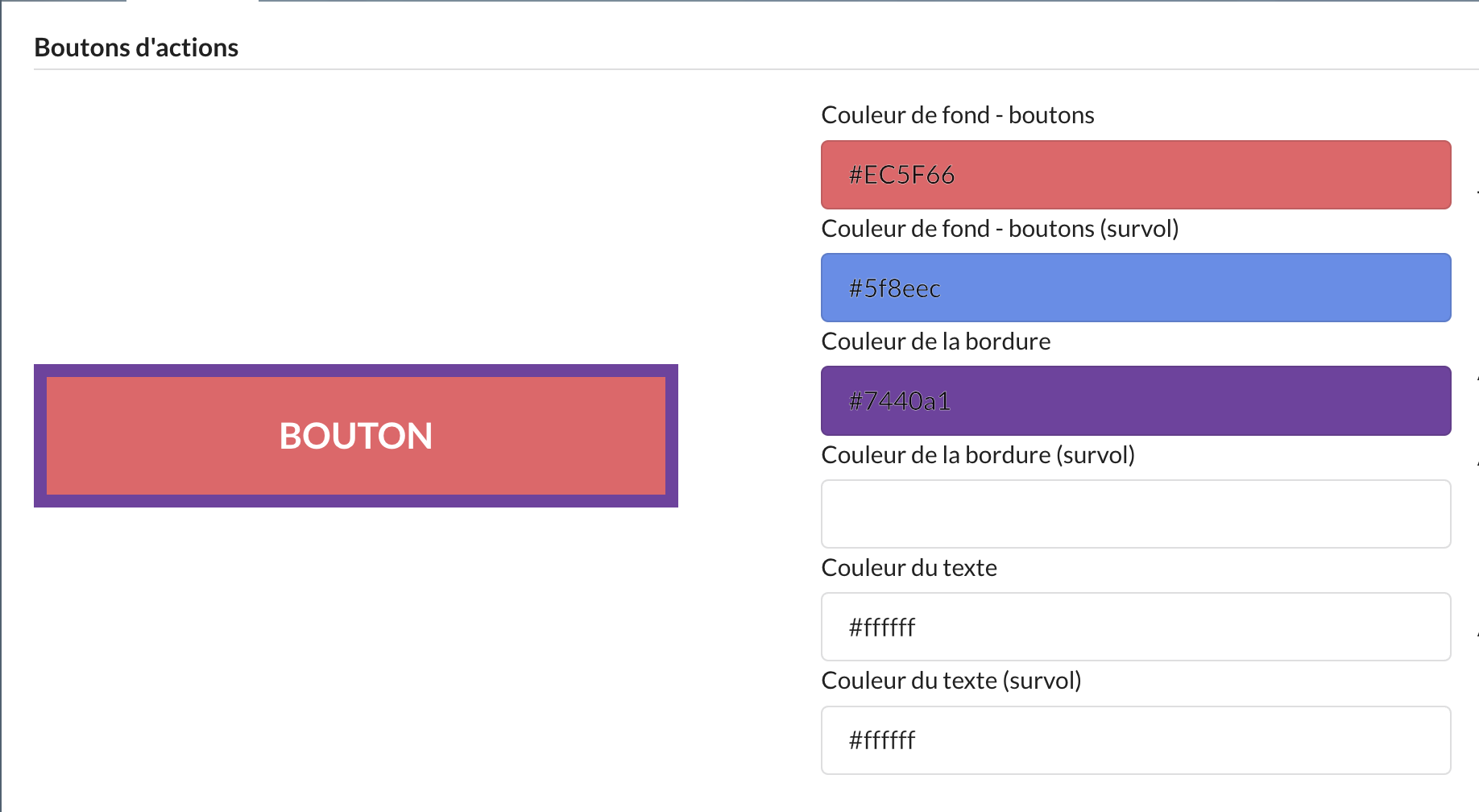
Pour chaque type de bouton, vous aurez 3 sections :
- À gauche, l'aperçu du bouton
- Au centre, la configuration des couleurs du bouton
- À droite, la configuration des formes du bouton
Ainsi, en changeant les paramètres du bouton à la droite de la page, vous verrez le bouton se modifier à gauche.
Configuration des couleurs

- Couleur de fond - boutons : cette caractéristique vous permet de changer la couleur du bouton.
- Couleur de fond - boutons (survol) : Cette caractéristique vous permet de créer un contraste lorsque l'utilisateur survole le bouton avec sa souris.

- Couleur de la bordure : Cette caractéristique vous permet d'ajouter ou non une bordure et d'en modifier la couleur.

-
Couleur de la bordure (survol) : Au même principe qu'à la couleur du bouton, cette caractéristique offre la possibilité de créer un contraste lorsque l'utilisateur survole le bouton avec sa souris, mais cette fois-ci au niveau de la couleur de la bordure du bouton.

- Couleur du texte : Cette caractéristique vous permet de changer la couleur du texte à l'intérieur
-
Couleur du texte (survol) : Cette option vous permet de pouvoir créer un contraste et de changer la couleur du texte lorsque l'utilisateur survol le bouton avec sa souris.
Configuration des formes
Pour modifier la forme des boutons, référez-vous à la colonne tout à droite de la page : 
Dans cette colonne, vous pourrez modifier différents paramètres en déplaçant simplement le curseur sur chaque ligne. Vous pourrez modifier la hauteur des boutons, la taille du texte dans le bouton, la largeur de la bordure autour du bouton ainsi qu'arrondir les 4 coins du bouton.
Types de boutons et leur emplacement en ligne
1. Boutons d'actions :
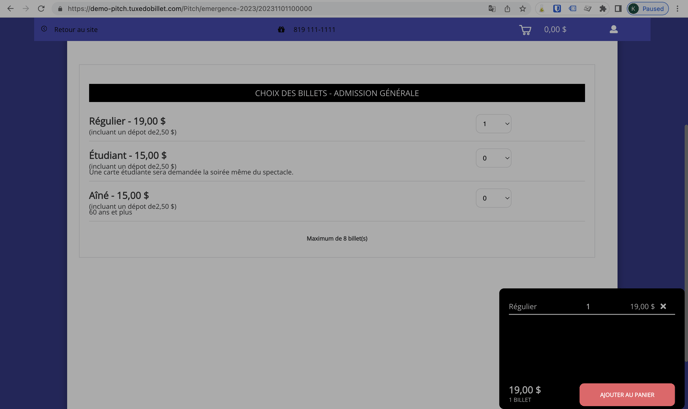
Ce bouton est visible :- Lors de l'ajout d'un spectacle au panier :

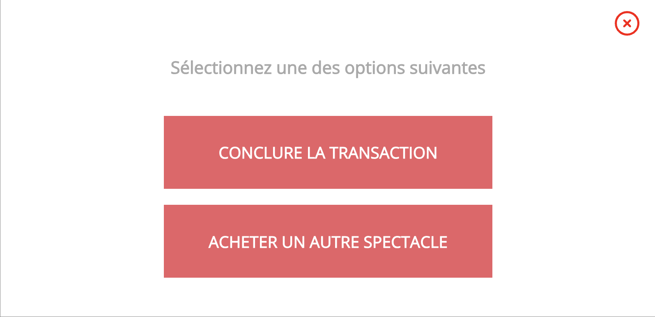
- Dans l'achat pop-up, pour conclure la transaction ou offrir la possibilité aux clients d'acheter un autre spectacle :

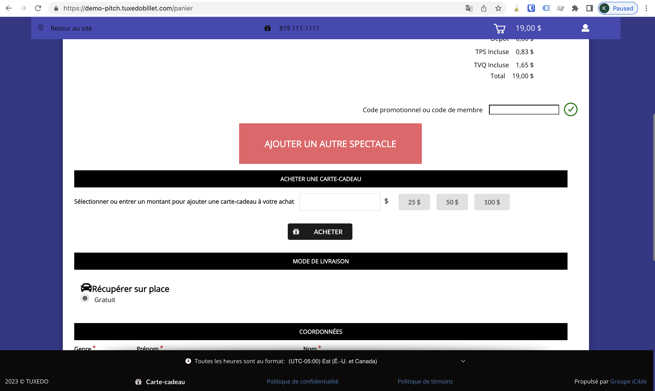
- Dans le panier d'achat :

2. Bouton paiement
Ce bouton est visible tout au bas du panier, pour finaliser la transaction :
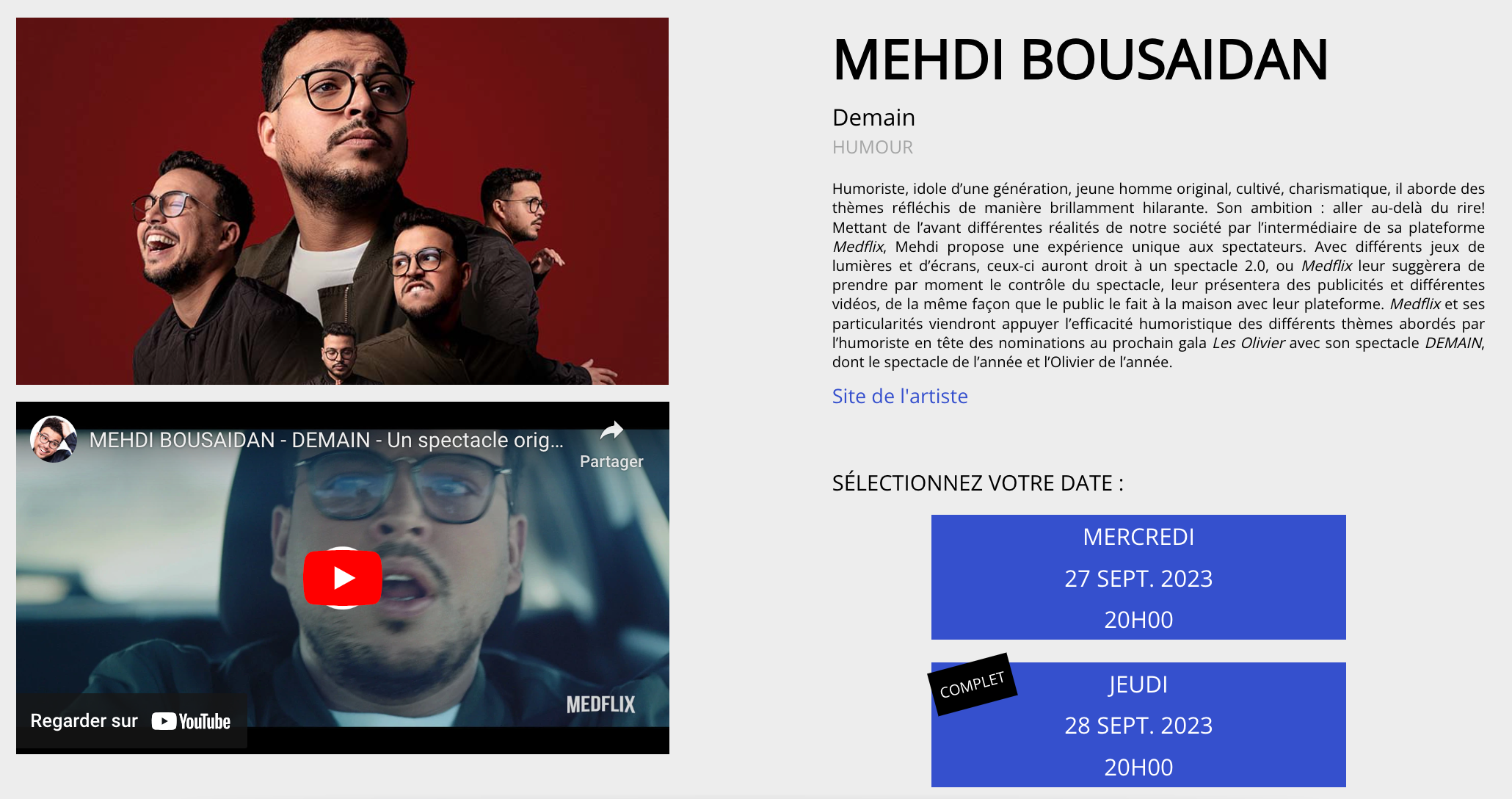
3. Bouton événement
Ce bouton est présent dans la fiche spectacle en ligne pour choisir la représentation:
4. Bouton calendrier
Le bouton calendrier est présent dans la fiche spectacle avec la vue calendrier des représentations : 
Maintenant que vous êtes prêt à personnaliser vos boutons, n'oubliez pas d'enregistrer vos modifications pour qu'elles apparaissent sur votre site. 🪄C'est important pour que vos personnalisations prennent effet.
POUR ALLER PLUS LOIN
Si vous souhaitez aller encore plus loin dans la personnalisation de votre site web, continuez votre lecture pour en apprendre davantage. Il y a encore de nombreuses possibilités pour améliorer l'apparence et les fonctionnalités de votre site. Explorez les différentes options et expérimentez pour trouver ce qui correspond le mieux à vos besoins et à votre style. 🧑🎨
Pour continuer votre lecture, rendez-vous sur l'article qui porte sur la personnalisation de l'entête et du pied de page : Article « Personnaliser l'entête et le pied de page ».
